How to put a logo the Web Portal
We need to do the following:
-
Upload the logo to Cloudinary
-
Color pick the Logo's primary and secondary color codes
-
Set the Logo's cloudinary link in the mobile_setting
-
Set the primary and secondary color themes in the mobile_setting
-
Send to customer the portal code for website embedding and the store's QR Code
Steps:
1. Upload the logo to Cloudinary
Pullup https://cloudinary.com/
login
[email protected]
Dark#pic1
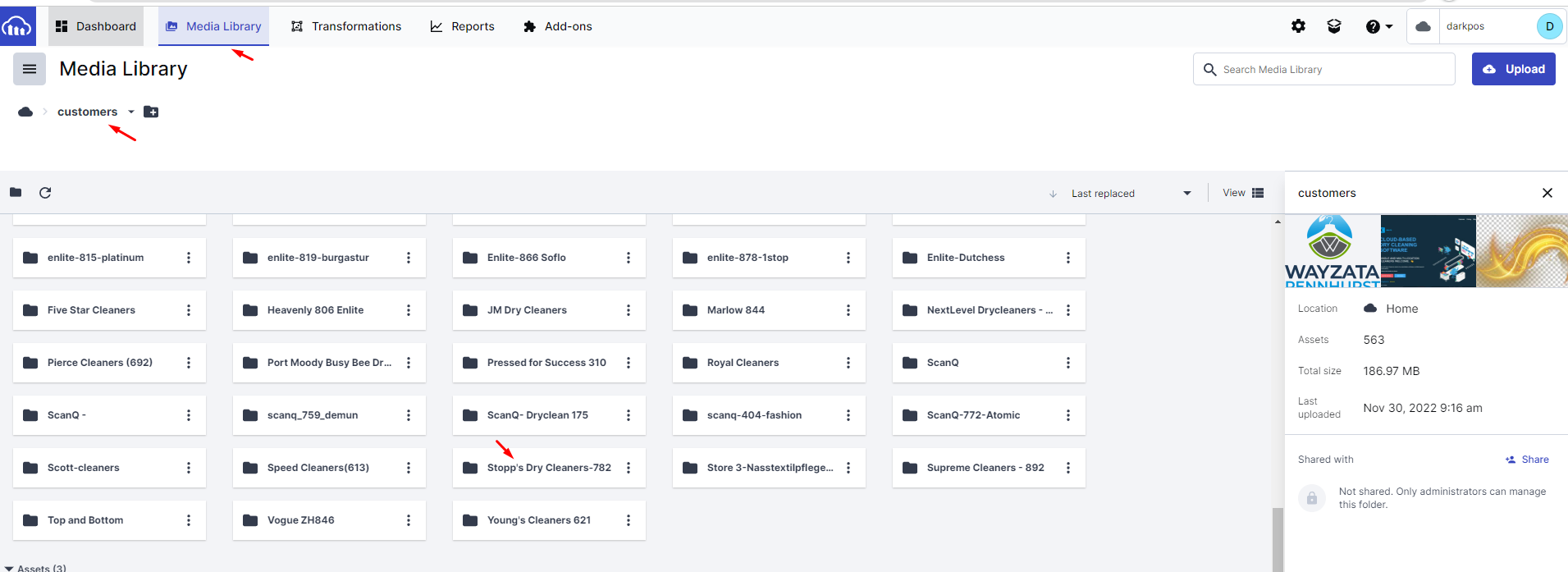
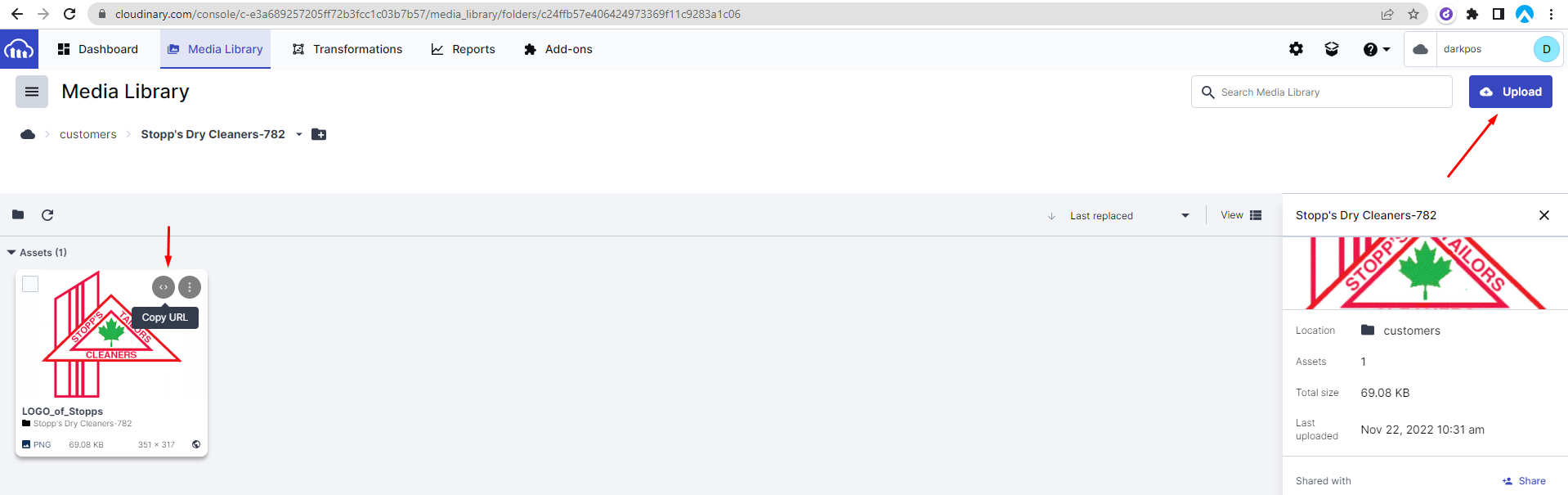
Choose a store folder or if there's none, create one.

UPLOAD the image and copy the URL of the image

2. Color pick the Logo's primary and secondary color codes
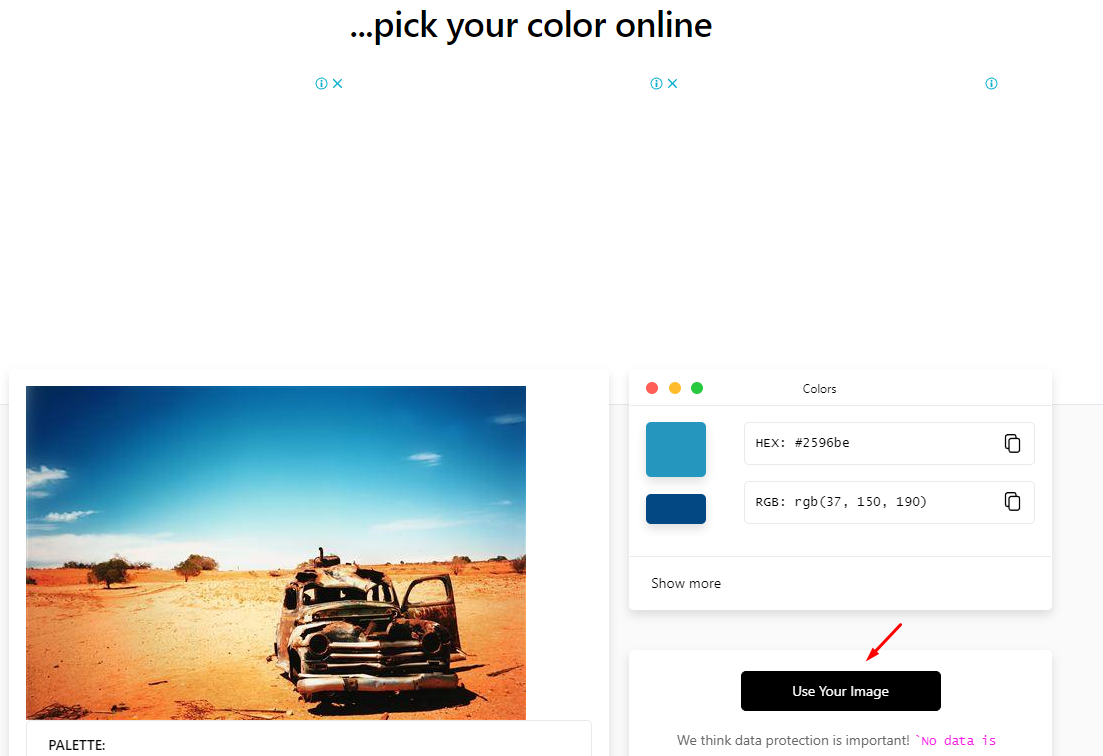
Pull up this color picker https://imagecolorpicker.com/en click Use Your Image

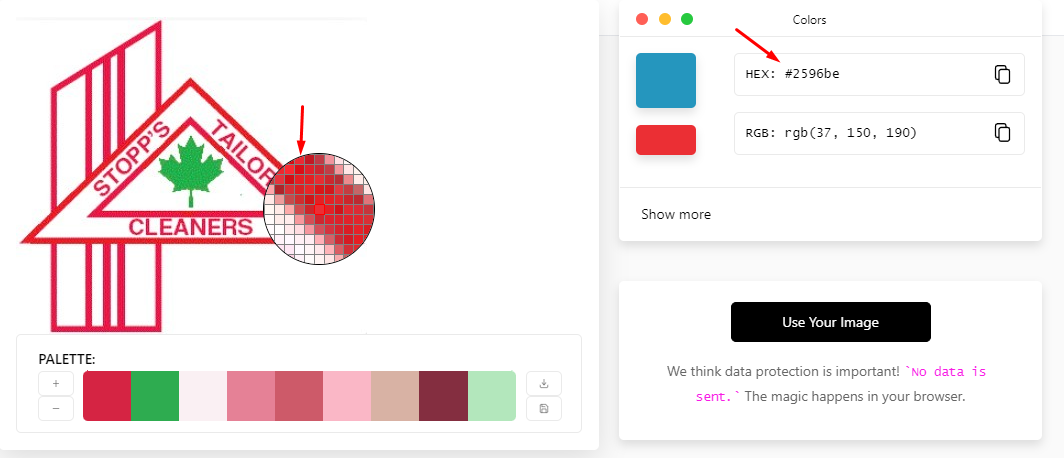
Click Image Url, paste the Url link of the image that we uploaded in Cloudinary

Highlight the color that you prefer for the primary or secondary color themes and copy the code

3. Set the Logo's cloudinary link in the mobile_setting
4. Set the primary and secondary color themes in the mobile_setting
Example:
"mobile_setting": {
"store_logo": "https://res.cloudinary.com/darkpos/image/upload/v1669070460/customers/Enlite-600/sample600.jpg",
"theme_primary_color": "#0b559e",
"theme_secondary_color": "#3b393c",
OUTPUT: https://portal.enlite.app/?h=prKZ

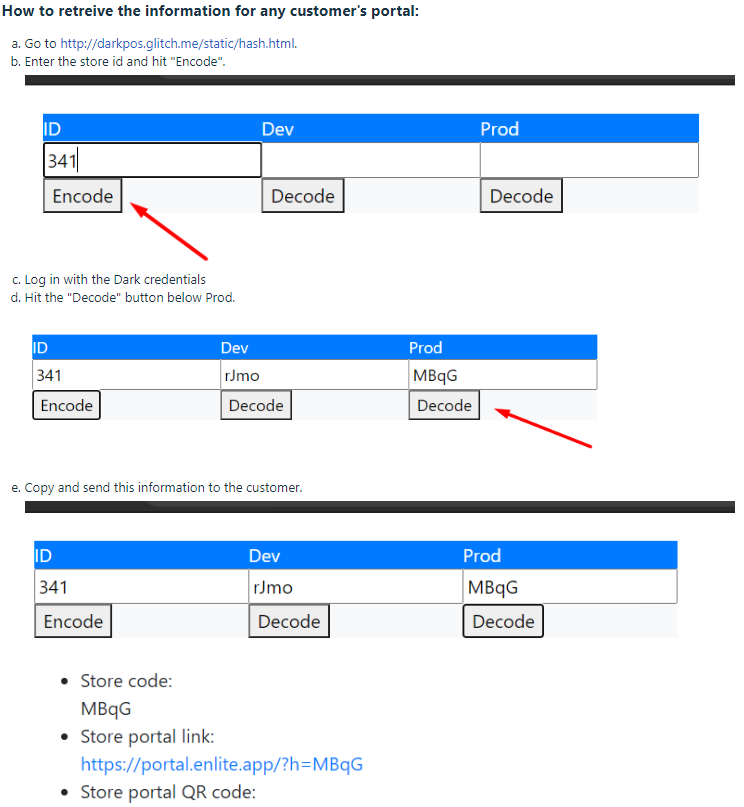
5. Send to customer the portal code for website embedding and the store's QR Code
Copy this html code, add the store code then email it to the store owner
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Ref: https://help.darkpos.com/a/solutions/articles/31000157603?lang=en


---------------------------------------------------------END--------------------------------------------------------------------------